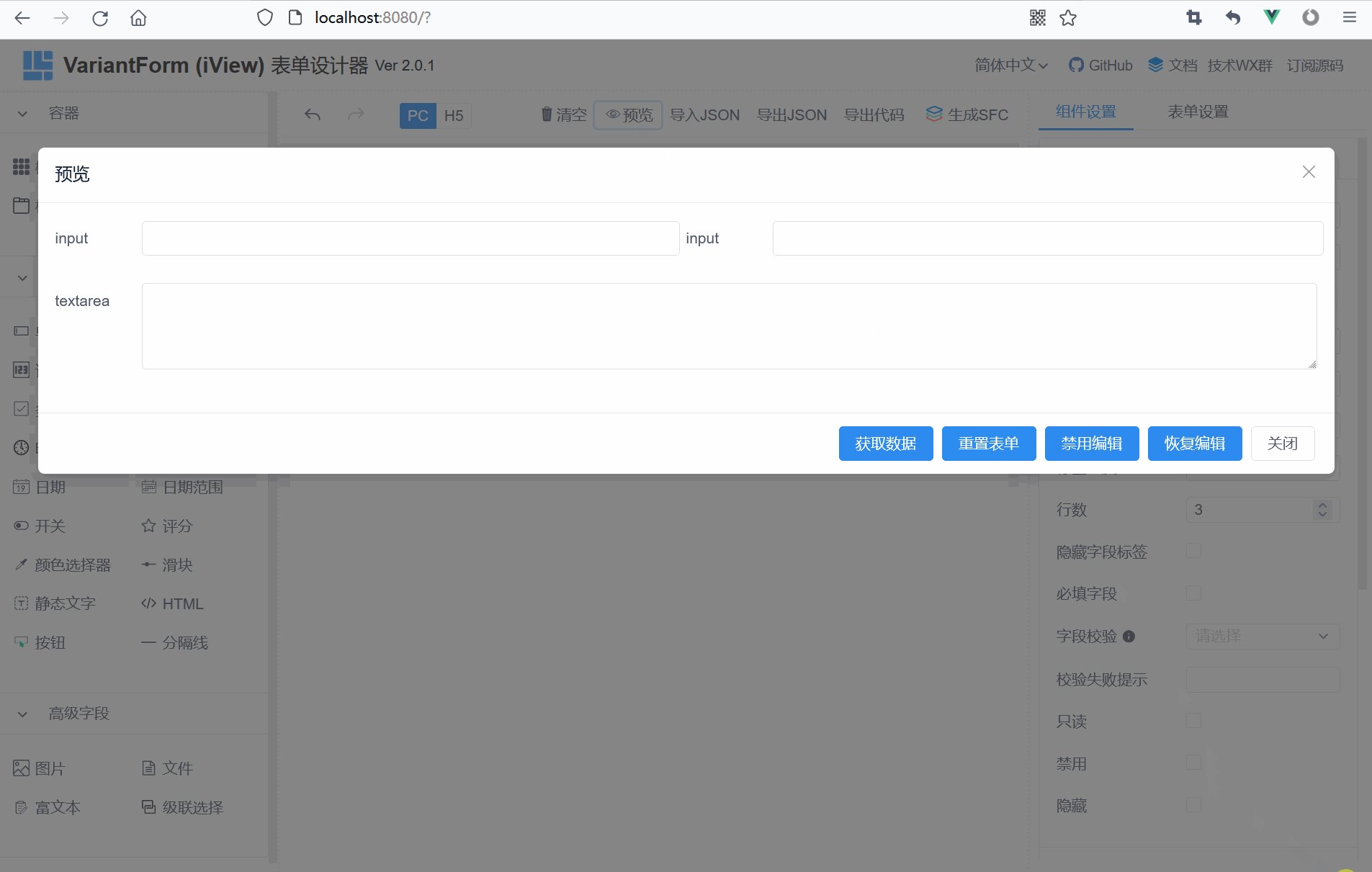
Appearance
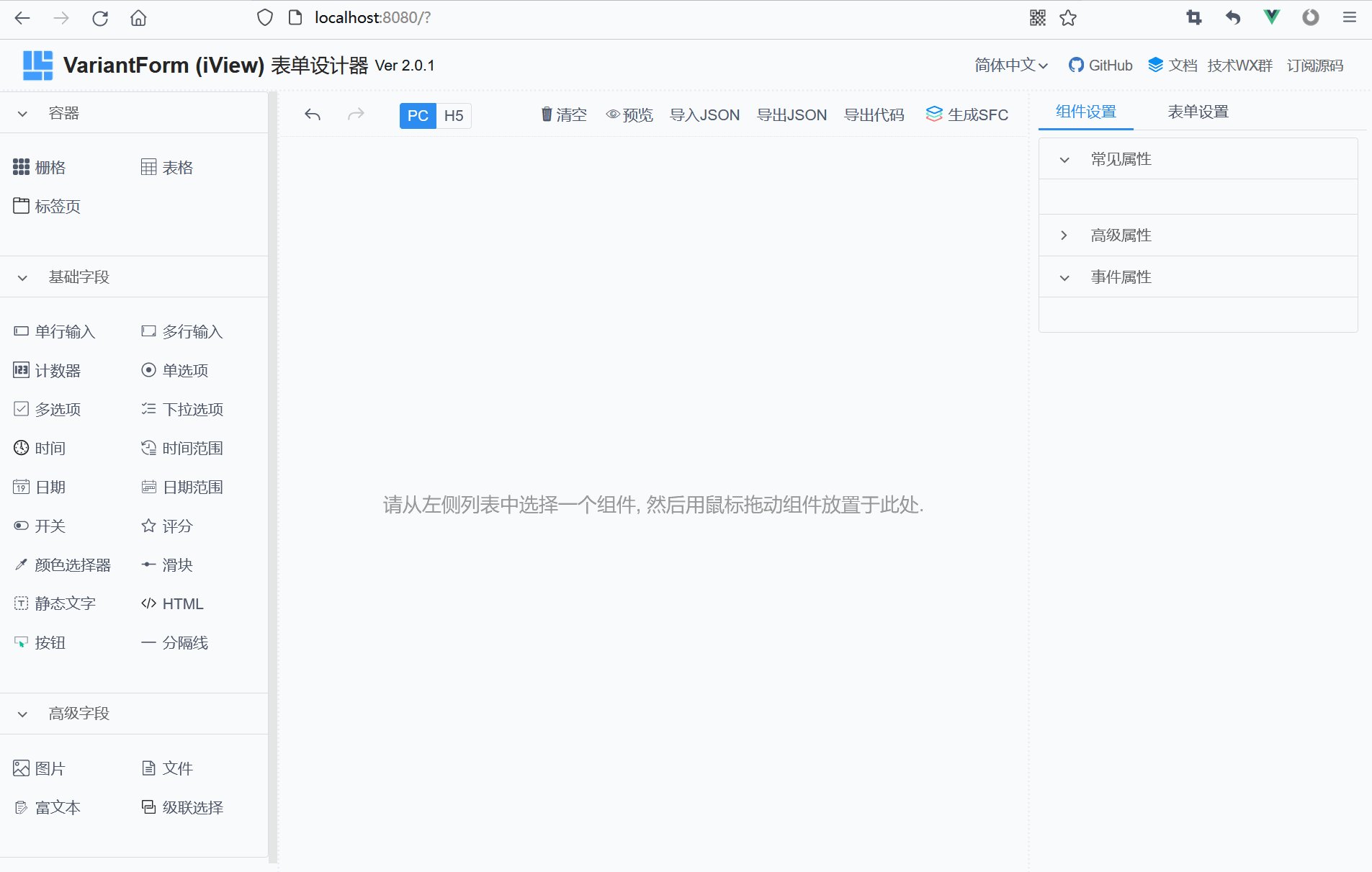
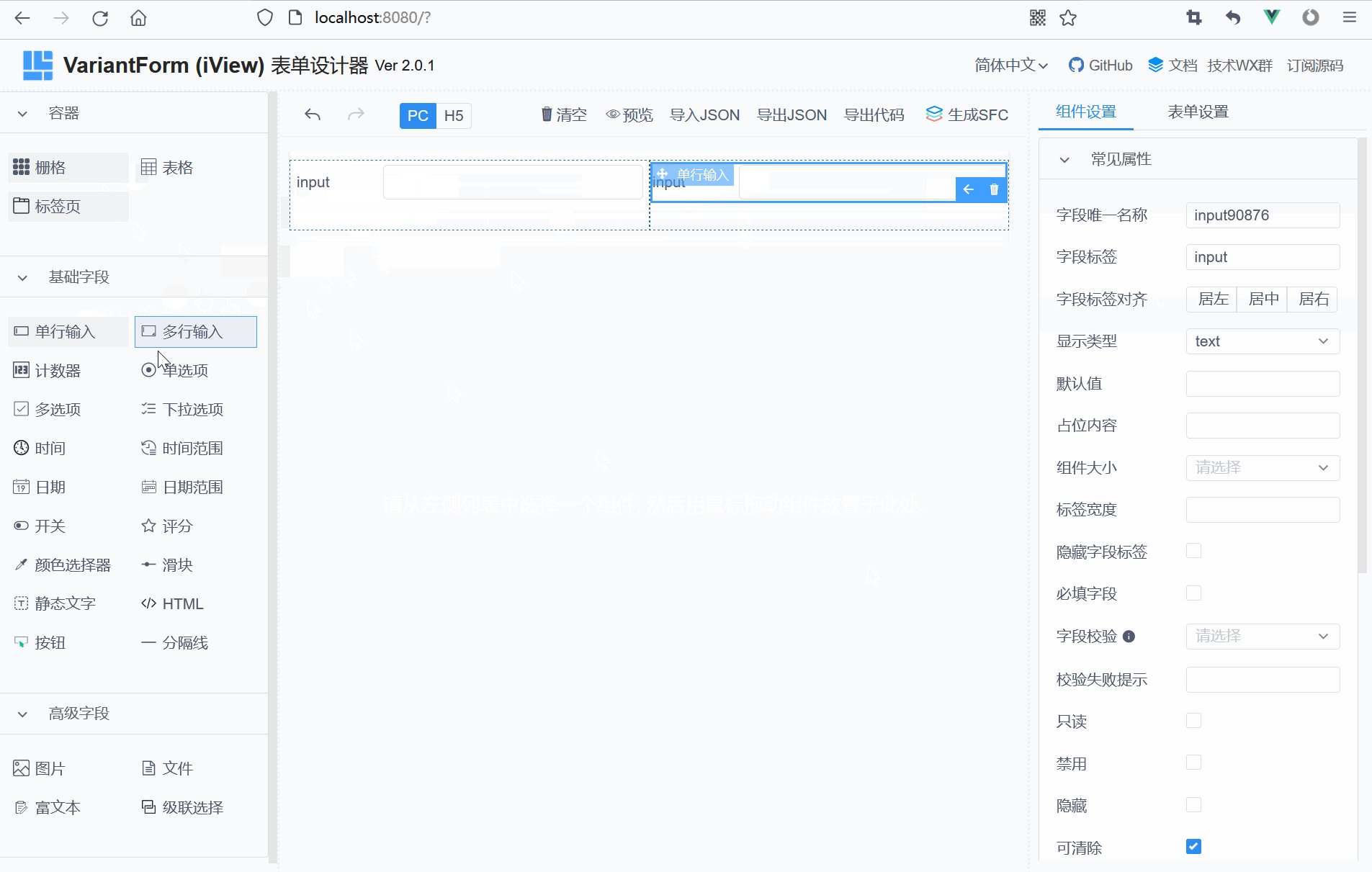
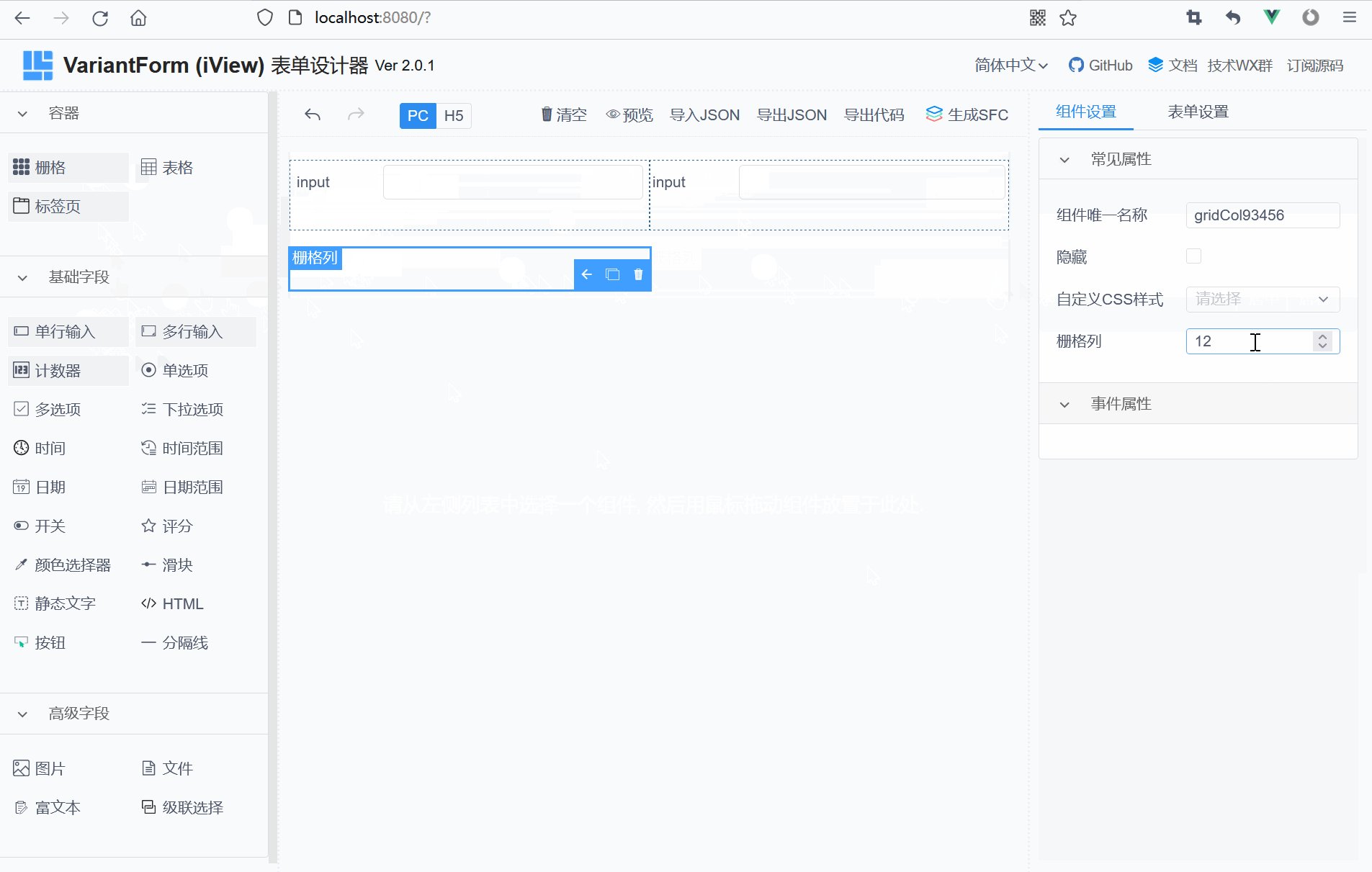
VForm iView版本
iView版本是由Variant Form交流群热心大佬基于VForm原版定制开发的,功能跟原版完全一样,为广大iView UI库的用户提供了一种低代码表单的实现途径,使用中如有疑问或定制需求可进技术群交流沟通。
VForm iView版本和原版VForm的源代码共用同一源码仓库,iView版源代码对应src/components-iview目录。iView UI库(即view-design)目前支持的版本为4.x。

🚀 立即体验
🦶 开发步骤
安装依赖
bash
npm install --registry=https://registry.npm.taobao.org
开发运行
bash
npm run serve-iview
生产打包
bash
npm run build-iview
表单设计器 + 表单渲染器打包
bash
npm run lib-iview
表单渲染器打包
bash
npm run lib-render-iview
⚡️ 跟Vue项目集成
1. 安装
bash
npm i vform-iview-builds
bash
yarn add vform-iview-builds
2. 引入并全局注册VForm组件
js
import Vue from 'vue'
import App from './App.vue'
import ViewUI from 'view-design' //引入iView库
import VForm from 'vform-iview-builds' //引入iView版本VForm库文件
import 'view-design/dist/styles/iview.css' //引入iView样式
import 'vform-iview-builds/dist/VFormDesigner-iView.css' //引入VForm样式
Vue.config.productionTip = false
Vue.use(ElementUI) //全局注册element-ui
Vue.use(VForm) //全局注册VForm(同时注册了v-form-designer和v-form-render组件)
new Vue({
render: h => h(App),
}).$mount('#app')
3. 在Vue模板中使用表单设计器组件
html
<template>
<v-form-designer></v-form-designer>
</template>
<script>
export default {
data() {
return {
}
}
}
</script>
<style lang="scss">
body {
margin: 0; /* 如果页面出现垂直滚动条,则加入此行CSS以消除之 */
}
</style>
4. 在Vue模板中使用表单渲染器组件
html
<template>
<div>
<v-form-render :form-json="formJson" :form-data="formData" :option-data="optionData" ref="vFormRef">
</v-form-render>
<el-button type="primary" @click="submitForm">Submit</el-button>
</div>
</template>
<script>
export default {
data() {
return {
formJson: {"widgetList":[],"formConfig":{"labelWidth":80,"labelPosition":"left","size":"",
"labelAlign":"label-left-align","cssCode":"","customClass":"","functions":"","layoutType":"PC",
"onFormCreated":"","onFormMounted":"","onFormDataChange":""}},
formData: {},
optionData: {}
}
},
methods: {
submitForm() {
this.$refs.vFormRef.getFormData().then(formData => {
// Form Validation OK
alert( JSON.stringify(formData) )
}).catch(error => {
// Form Validation failed
this.$message.error(error)
})
}
}
}
</script>
 Variant Form
Variant Form